Formatuj tabelę HTML: Szablon dla ramek, kolumny bez ramek
Formatowanie tabel HTML – Dziś małe podstawy z praktyki. Wielu klientów chciało tworzyć własne teksty ze swoimi pracownikami w WordPressie. Aby tekst był zoptymalizowany pod kątem wyszukiwarek, dodawane są różne drobne elementy. Mogą to być na przykład zdjęcia z biblioteki multimediów, ale także osadzenia wideo z serwisu Youtube. Po prostu wstawianie tabel za pomocą kopiuj i wklej wiąże się z dużą ilością fragmentów HTML, których nie chcesz w swoim systemie zarządzania treścią. Dzisiaj przyjrzyjmy się przykładowi prostej tabeli HTML, którą każdy może sam wygenerować i zmodyfikować.
Problem: Zwykłe kopiowanie tabel HTML jest nieczyste
Ważne jest, aby pracownicy w firmach nie kopiowali tabel, w przeciwnym razie będziemy mieli dużo „śmieci” w naszym kodzie HTML, jak to opisano. Kod HTML nie jest widoczny w obszarze „wizualnym” edytora. Aby go edytować, musisz kliknąć na „Tekst” w edytorze WordPress. Kiedy kod jest po prostu kopiowany, zabiera ze sobą małe fragmenty, których nie chcemy. Oto bezpośredni przykład z praktyki:
Przykład – Zły HTML tabeli
Jest tu jeszcze wiele rzeczy skopiowanych, których nie widać:
<th class=”headerSort” tabindex=”0″ title=”Sortuj rosnąco” role=”przycisk nagłówka kolumny”>Nie.</th>
<th class=”headerSort” tabindex=”0″ title=”Sortuj rosnąco” role=”columnheader button”>Dystrykt</th>.
<th class=”headerSort” tabindex=”0″ title=”Sortuj rosnąco” role=”przycisk nagłówka kolumny”>Area</th>
Widzimy więc, że niektóre rzeczy są zabierane przez kopiuj i wklej.
Przykład – Dobry HTML tabeli
Tak by to wyglądało czysto:
<th>Nie.</th>
<th>Dystrykt</th>
<th>Obszar</th>
Rozwiązanie: HTML Table Template
Musisz użyć trochę HTML lub poznać go. Najlepiej jest zapisać go na krótko, a następnie skopiować lub edytować:
- Wskazówka1 : <table> i <tbody> sÄ tylko na poczÄ tku </table> </tbody> tylko na koÅcu
- Wskazówka 2: Użyj <th> tylko w pierwszym wierszu i zamknij go ponownie (th oznacza „nagÅówek tabeli”).
- Wskazówka 3: <tr> otwiera wiersz i </tr> zamyka go (tr jest nazywany „Wierszem tabeli”)
- Wskazówka 4: <td> otwiera wartoÅÄ lub pole i </td> zamyka je (td oznacza „Dane tabeli”)
Oto tabela z 3 kolumnami i 3 wierszami:
<table>.
<tbody>.
<tr>.
<th>Główny 1</th>
<th>Głównik 2</th>
<th>Główny 3</th>
</tr>
<tr>.
<td>Tekst 1</td>
<td>Tekst 2</td>
<td>Tekst 3</td>
</tr>
<tr>.
<td>Tekst 1</td>
<td>Tekst 2</td>
<td>Tekst 3</td>
</tr>
</tbody>
</table>.
Oto jak wygląda gotowy stół:
| Pozycja 1 | Pozycja 2 | Pozycja 3 |
| Tekst 1 | Tekst 2 | Tekst 3 |
| Tekst 1 | Tekst 2 | Tekst 3 |
Inny przykład z 2 kolumnami i 2 wierszami:
<table>.
<tbody>.
<tr>.
<th>Główny 1</th>
<th>Głównik 2</th>
</tr>
<tr>.
<td>Tekst 1</td>
<td>Tekst 2</td>
</tr>
</tbody>
</table>.
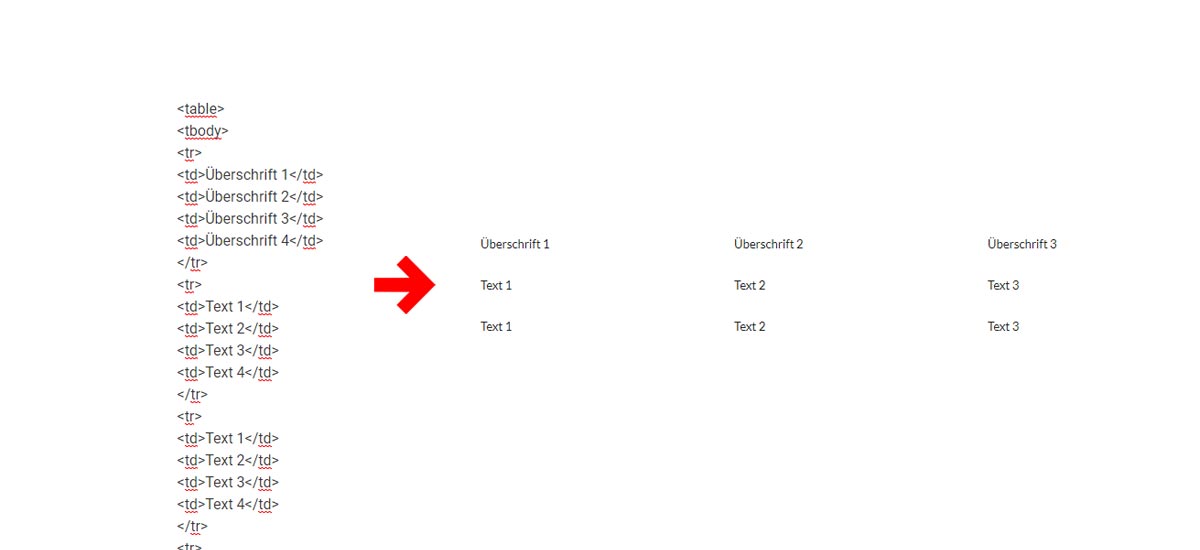
Inny przykład z 4 kolumnami i 5 wierszami
<table>.
<tbody>.
<tr>.
<th>Główny 1</th>
<th>Głównik 2</th>
<th>Główny 3</th>
<th>Główny 4</th>
</tr>
<tr>.
<td>Tekst 1</td>
<td>Tekst 2</td>
<td>Tekst 3</td>
<td>Tekst 4</td>
</tr>
<tr>.
<td>Tekst 1</td>
<td>Tekst 2</td>
<td>Tekst 3</td>
<td>Tekst 4</td>
</tr>
<tr>.
<td>Tekst 1</td>
<td>Tekst 2</td>
<td>Tekst 3</td>
<td>Tekst 4</td>
</tr>
<tr>.
<td>Tekst 1</td>
<td>Tekst 2</td>
<td>Tekst 3</td>
<td>Tekst 4</td>
</tr></tbody>
</table>.
Dodaj więcej kolumn i wierszy
Możesz uzyskać więcej wierszy przez rozpoczęcie lub zamknięcie nowego „Wiersza tabeli” w obrębie „Tabeli” <table>…</table>. Wygląda to tak:
<tr>.
…
</td>.
W zależności od ilości kolumn należy następnie wstawić „Dane tabeli”.
<tr>.
<td>Tekst 1</td>
<td>Tekst 2</td>
<td>Tekst 3</td>
<td>Tekst 4</td>
</tr>













 4.9 / 5.0
4.9 / 5.0