Komentarze na Facebooku dla WordPressa – tworzenie aplikacji, integracja kodu i moderacja
Komentarze na Facebooku ożywiają strony domowe, blogi i sklepy internetowe. Użytkownicy nie są już zmuszani do podawania swoich danych ani do rejestracji. Umieszczając lub wymieniając komentarze WordPress z kodem Facebooka, zwiększa się interakcja, lojalność użytkowników, a także czas odwiedzin Twojej strony internetowej, bloga lub sklepu. Oczywiście, istnieją również wtyczki WordPress do osadzania. Ale z odrobiną kopiuj & wklej możesz również zrobić wszystko sam. Dziś nie z video tutorialem, ale w klasyczny sposób ze zrzutami ekranu, bo to naprawdę szybkie, nawet bez agencji reklamowej.
Tworzenie aplikacji na Facebooka do użytku
Wskazówka! Tutaj znajdziesz nasz poradnik XXL na temat Facebook Ads. W tym artykule dowiesz się:
- Tworzenie aplikacji na Facebooka do użytku
- Generowanie i osadzanie kodu komentarza
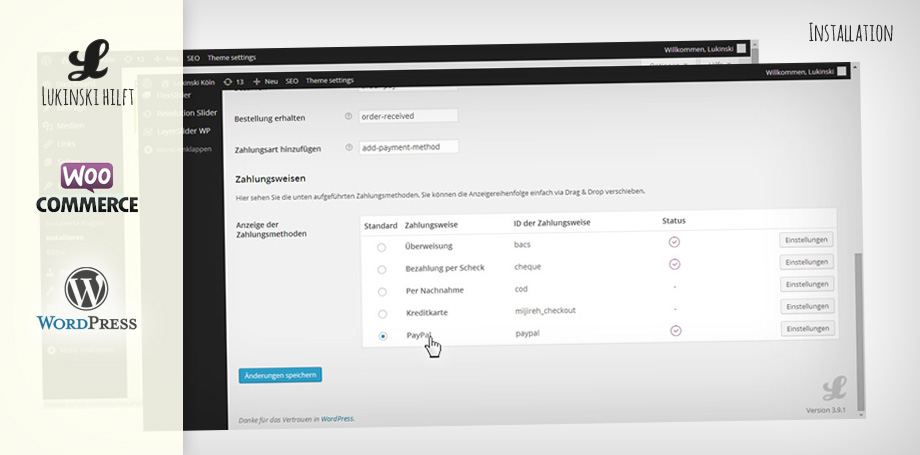
Jeśli jeszcze nie stworzyłeś własnej aplikacji w serwisie facebook dla programistów, to jest to Twój pierwszy krok. Po prostu zarejestruj się tutaj i utwórz aplikację:
Generowanie i osadzanie kodu komentarza
W kolejnym kroku generujemy własny kod. Ważne jest, abyś umieścił go w swoim header.php. Zwykle są dwa sposoby, aby to zrobić z WordPress.
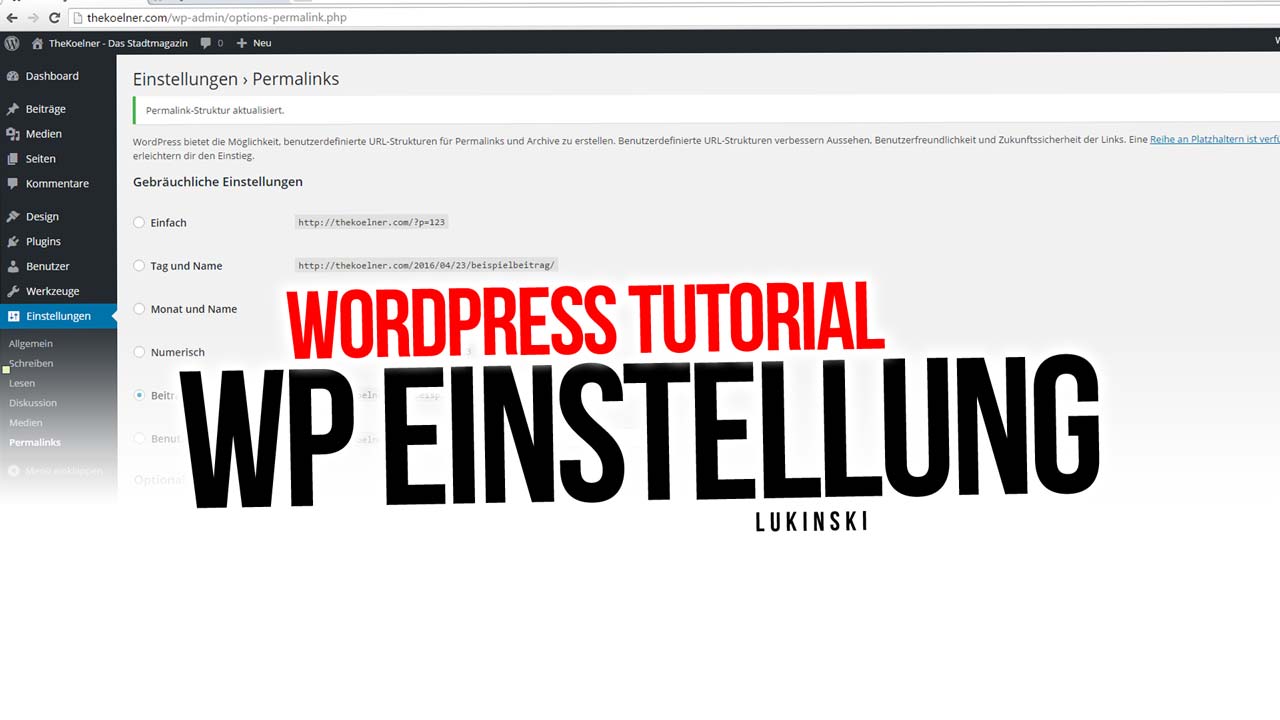
- Najlepszym sposobem jest osadzenie kodu w backendzie Twojego motywu. WiÄkszoÅÄ motywów obsÅuguje osadzanie bezpoÅrednio z backendu. Wtedy nie musisz dokonywaÄ Å¼adnych zmian w motywie. Kod umieszczasz tam, gdzie np. znajduje siÄ kod Google Analytics.
- BezpoÅrednio w motywie za poÅrednictwem backendu WordPress poprzez Design > Editor. NastÄpnie otwórz plik header.php i wstaw kod czysto, najlepiej bezpoÅrednio po tagu <body>.
- Zalecenie! Lepiej przejdź przez swój motyw dziecka i zmieÅ kopiÄ header.php, wtedy nie bÄdziesz miaÅ problemów z aktualizacjÄ motywu.
Możesz wygenerować swój kod tutaj:
Oto jak wygląda wygenerowany kod. AppID jest wtedy Twoim indywidualnym identyfikatorem.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.8&appId=1453051238274088";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Zrzuty ekranu z samouczka dla programistów
Oto wszystkie kroki ponownie w poszczególnych zrzutach ekranu:
Wymiana funkcji komentarzy WordPress i Facebook
Oprócz skryptu, otrzymasz również małe pudełko div do osadzenia w przedniej części strony. Postępowanie jest tu podobne jak w skrypcie. Tylko, że edytujesz plik single.php. Jeśli pracujesz z motywem, kod może być również umieszczony w pliku comments.php lub podobnym. Tak jak w moim przykładzie. Możesz umieścić kod w dowolnym miejscu na swojej stronie lub tylko na pojedynczych stronach. Zastępujemy funkcję komentarza bezpośrednio. Jeśli chcesz, aby komentarze były na pojedynczych stronach, po prostu wstaw kod bezpośrednio do postów na blogu itp. W ten sposób zmieniasz globalnie funkcję komentarzy.
Ważne, musisz zastąpić swój adres URL (w moim przypadku http://lukinski.com) dla wariantu globalnego przez:
<?php echo get_permalink(); ?>
- BezpoÅrednio w motywie za poÅrednictwem backendu WordPress poprzez Design > Editor. Teraz otwórz plik single.php i zastÄ p kod WordPressa lub usuÅ go.
- Zalecenie! PostÄpuj w ten sam sposób tutaj poprzez motyw dziecka i zmieÅ kopiÄ single.php.
<div class="fb-comments" data-href="<?php echo get_permalink(); ?>" data-numposts="5"></div>
Voila.
Zrzuty ekranu z wymiany kodu
W moim przykładzie kod komentarza nie znajdował się w pliku single.php, ale w pojedynczym pliku comments.php. Skopiowałem to do mojego motywu dziecka, a następnie zastąpiłem cały kod komentarza nowymi komentarzami na Facebooku. Jeśli pracujesz w pliku single.php, upewnij się, że usunąłeś tylko kod komentarza. W przykładzie, jak już wspomniałem, cały comments.php został podmieniony.
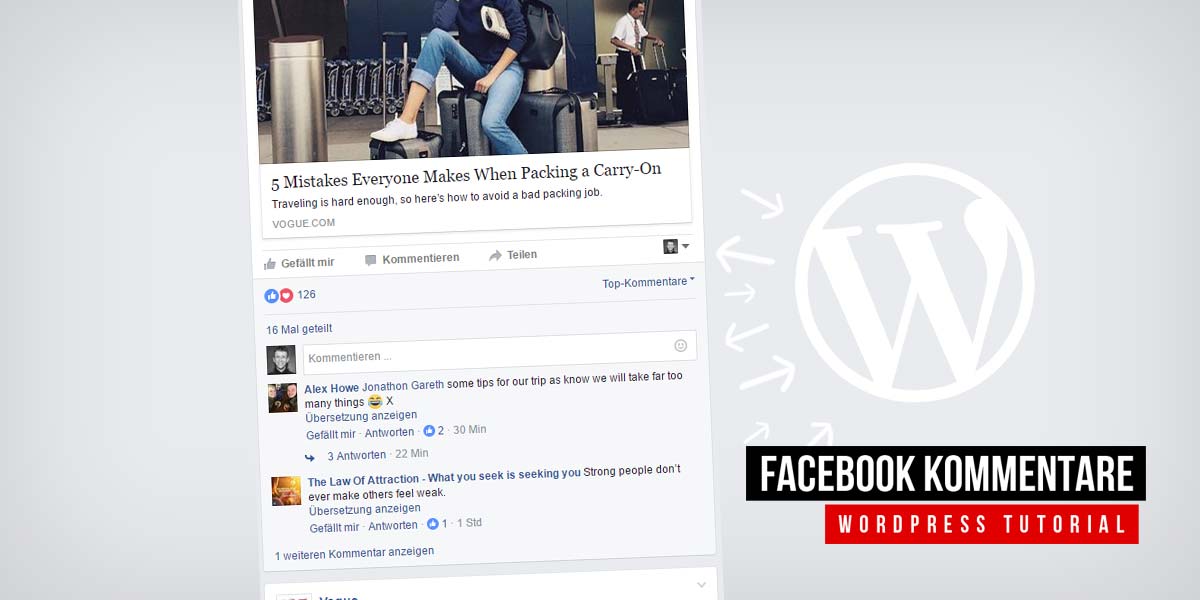
Funkcja komentowania na Facebooku w blogu
Po zakończeniu, całość wygląda tak!